[TIPS & TRICKS] Panduan Lengkap Buat Kotak Komentar Facebook di Blogspot

Sederhana, keren, efektif, tapi mungkin belum semua tahu cara membuatnya...
Langsung aja gan, kali ini saya mau sedikit share tentang PANDUAN LENGKAP BUAT KOTAK KOMENTAR FACEBOOK DI BLOGSPOT, cekidott...
1. Masuk ke https://developers.facebook.com/apps (jangan lupa log in dengan account fb agan dulu ya)
2. Daftar sebagai developer (Register as a Developer)




6. Lanjut gan, klik "Create New App"



13. Cari kode <div class='post-footer-line post-footer-line-3'/> dan copas (copy-paste) kode dibawah ini tepat dibawahnya!!
Mudah²an artikel kali ini bermanfaat buat agan semua, kalau ada kekurangan jangan dibatain ya :mewek
Jangan sungkan bertanya n berbagi gan.. ^_^
Langsung aja gan, kali ini saya mau sedikit share tentang PANDUAN LENGKAP BUAT KOTAK KOMENTAR FACEBOOK DI BLOGSPOT, cekidott...
1. Masuk ke https://developers.facebook.com/apps (jangan lupa log in dengan account fb agan dulu ya)
2. Daftar sebagai developer (Register as a Developer)

3. Beri centang pada kotak kecil di kiri bawah, lalu klik "Continue"

4. Centang pada kotak "Web", lalu klik "Continue"

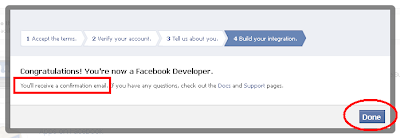
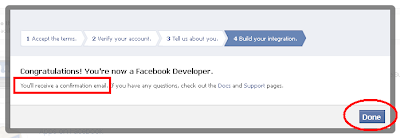
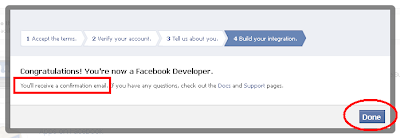
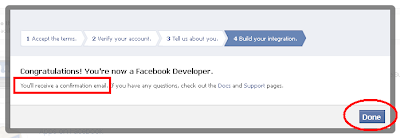
5. Klik "Done", konfirmasi email Anda, Anda baru saja terdaftar sebagai Developer

6. Lanjut gan, klik "Create New App"

7. Isi "App Name" dengan Nama Kotak Komentar Anda (bebas max. 32 karakter), isi "App Namespace" dengan kode kotak komentar Anda (semua huruf disambung) ; pastikan kedua nama diatas sampai Valid/Available, kosongkan kotak "Web Hosting", klik "Continue"

8. Isi kode Captcha, klik "Continue"
9. Basic Info : Cukup isi "App Domains" dengan alamat blog Anda, centang Disable pada "Sandbox Mode", klik "Website with Facebook login" dan isi url blog Anda, klik "Save Changes"

Next...
10. Buka account Blogger Anda
11. Pilih Template, lalu Edit HTML
12. Cari kode <b:skin><
Sederhana, keren, efektif, tapi mungkin belum semua tahu cara membuatnya...
Langsung aja gan, kali ini saya mau sedikit share tentang PANDUAN LENGKAP BUAT KOTAK KOMENTAR FACEBOOK DI BLOGSPOT, cekidott...
1. Masuk ke https://developers.facebook.com/apps (jangan lupa log in dengan account fb agan dulu ya)
2. Daftar sebagai developer (Register as a Developer)




6. Lanjut gan, klik "Create New App"



13. Cari kode <div class='post-footer-line post-footer-line-3'/> dan copas (copy-paste) kode dibawah ini tepat dibawahnya!!
Mudah²an artikel kali ini bermanfaat buat agan semua, kalau ada kekurangan jangan dibatain ya :mewek
Jangan sungkan bertanya n berbagi gan.. ^_^
Langsung aja gan, kali ini saya mau sedikit share tentang PANDUAN LENGKAP BUAT KOTAK KOMENTAR FACEBOOK DI BLOGSPOT, cekidott...
1. Masuk ke https://developers.facebook.com/apps (jangan lupa log in dengan account fb agan dulu ya)
2. Daftar sebagai developer (Register as a Developer)

3. Beri centang pada kotak kecil di kiri bawah, lalu klik "Continue"

4. Centang pada kotak "Web", lalu klik "Continue"

5. Klik "Done", konfirmasi email Anda, Anda baru saja terdaftar sebagai Developer

6. Lanjut gan, klik "Create New App"

7. Isi "App Name" dengan Nama Kotak Komentar Anda (bebas max. 32 karakter), isi "App Namespace" dengan kode kotak komentar Anda (semua huruf disambung) ; pastikan kedua nama diatas sampai Valid/Available, kosongkan kotak "Web Hosting", klik "Continue"

8. Isi kode Captcha, klik "Continue"
9. Basic Info : Cukup isi "App Domains" dengan alamat blog Anda, centang Disable pada "Sandbox Mode", klik "Website with Facebook login" dan isi url blog Anda, klik "Save Changes"

Next...
10. Buka account Blogger Anda
11. Pilih Template, lalu Edit HTML
12. Cari kode <b:skin><

































